
When I logged in after some time to manage my blog, I got to know that blogger’s template editor has been updated. Wow that’s seem nice and has some new awesome and helpful feature. It has all new features which will help you bloggers to easily updating their template and understanding the errors. Because new editor has an error rectification facility and after error it will take you to error code where error come about.
Contents
Introduction
If you”re new to sound the word “Template Editor” then you must have some knowledge of Template Editor. As you know blogger let you create free blog and edit it with templates editor, but you can also edit template’s code and css with using template html editor, so here is the information about how to edit html in new blogger html editor.
Main Features
- Numbered Lines gives you better reference.
- Error Rectification [Takes you where error comes.]
- Indentation of Source Codes
- Code Folding
- Syntax Highlighting for XML, HTML and CSS
- Easily Navigate to Widget Templates [ No need to tick Expand Widget Templates ]
- On Page Quick Preview
Features in Deep
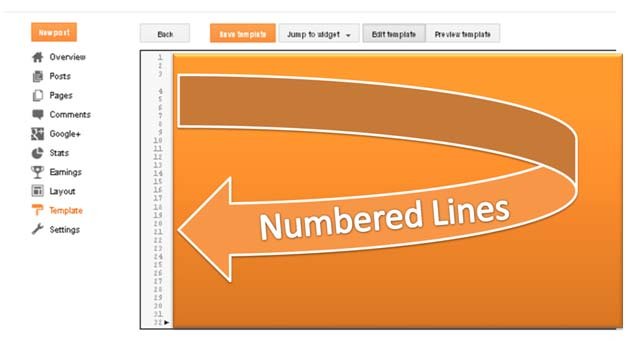
- Numbered Lines
Now you can see number of the lines in template editor. So you can easily refer an error if an error shows there is an error on line 307, you cannot see in older interface but new template editor let you refer to line number as it have line numbers in all lines.

- Error Rectification
The new feature in html editor is error rectification. This will rectify where error happen and it will highlight error. In case of you forgot to close any of tag the editor will take you to that tag that tag is not closed, so you can easily rectify error and resolve it swiftly.

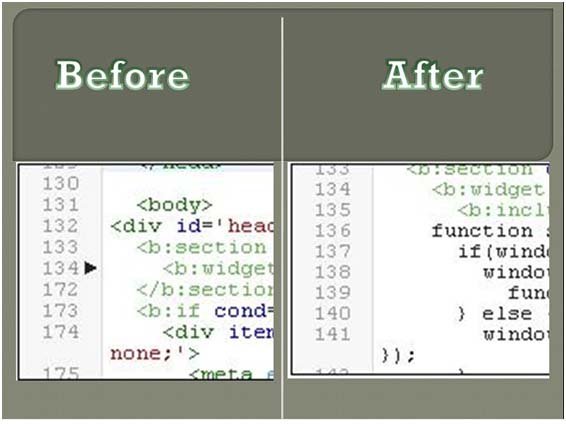
- Indentation of Source Codes
In programming language, we may know function easily with indentation of source code, here in template editor, blogger will do the same thing for us to easily rectify where my tag is closed and how my tag goes long to its branches and ends where. You can see in picture too.

- Â Code Folding
This feature shows you code in folded way, when the code is not in use or takes too many lines it will be automatically folded, you can open and fold back too. Using an arrow you can fold and open coding as shown in image below.

- Syntax Highlighting
You may see colored codes when in any tutorial. This is syntax highlighter behind those colors. So you can identify wrong css and any other tags and ignore future errors. There will be colored codes in every code of HTML, CSS3 and XML.

- Easily Navigate to Widget Templates [ No need to tick Expand Widget Templates ]
Now you can select every widget template by selecting any widget in jump to widget, widget name will be shown in jump to widget list, and when you click on any widget it will open you that widget template for you and you can easily edit its code.
So to use this you have to just click on jump to widget and select any widget and the code <b:widget> for selected widget will be in front of you.
- On Page Preview
When in old interface, there was opening new page when you click on a preview, but now it will let you show preview in template page and so it will take no other tab on your browser ;).
Advantages of New Template Editor
- No expand widget; you can select any widget code from jump to widget section.
- Format template, don’t worry it will format your template ;) it will just open your folded code when click on it.
- Colorful XML, HTML and CSS3 codes for let you understand it easily and help you working with it safely.
- In CSS codes, if you writes wrong property name it will turn red to indicate you that will be a CSS error.
- When the error occurs, the template editor will take you to an error line, so you can save your time while in old interface there are many people stuck around finding a number of line which shows an error :D .
- The nicer and Swifter on page preview will give you a preview in your page, however you will have a scrollbar if you are using small resolution screen, but still it nice to have on page preview to getting to a new page.
- If any tag isn’t closed it will shows you next tag in red for improving future errors while editing your code, and it won’t let you forgot closing your tag.
Disadvantages of New Template Editor
- However if you wanting to switch back to old template editor interface then you can’t because blogger doesn’t have facility to switch back to it.
- Template editor will be on page instead of a lightbox [As in older interface]. It will consume less space so it will not find too comfortable to edit in smaller screen PC or Laptop users.
- All buttons are Near to each other, if you accidently click revert widget to default then you’ll lose if you have done custom design.
- So I recommend you to do this only after backing up your template, because
- Prevention is better than cure. Your small mistake can cost you higher!